Q.ASP網頁製作問題
http://tw.knowledge.yahoo.com/question/question?qid=1510042501681
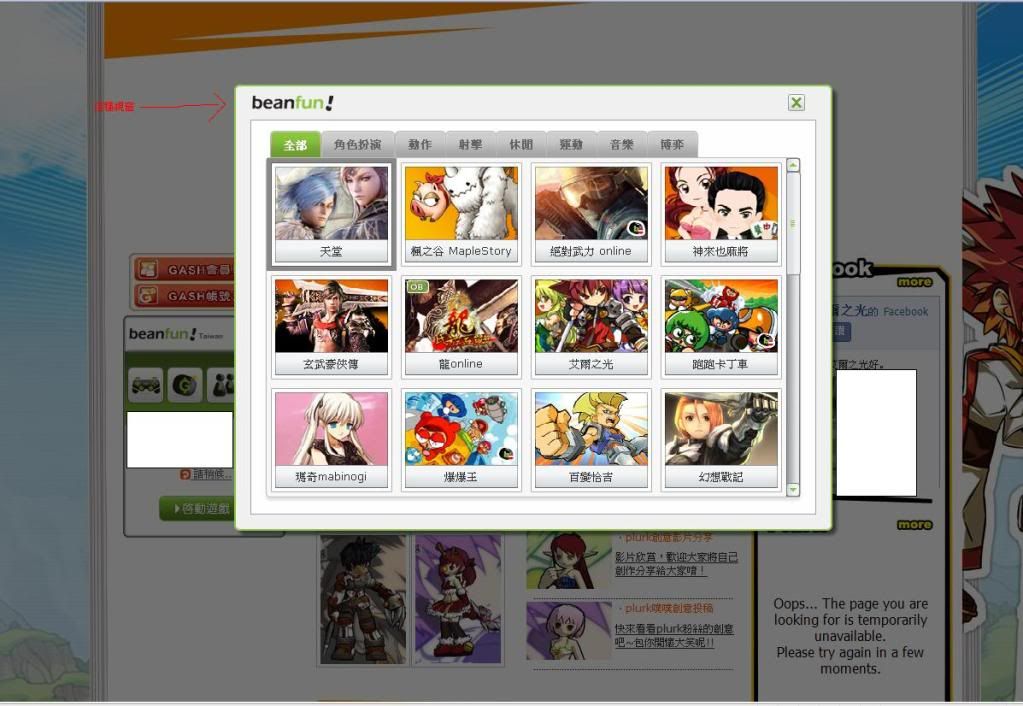
我想請教一下有一些ASP的網站點選裡面的連結時他的分頁是在該頁面中彈出一個小視窗出來(如下圖)
請問這種叫甚麼?
另外這種該怎麼做0.0?
麻煩請擅長網頁製作的人替我解答^^
A.GH教學
這功能最近很多網站都有,網頁反白灰掉
這部份只是同一網頁畫面的顯示變化
並沒有跳脫原視窗
方式是將背後的Layer透明度設定
並讓使用者不能操控而已
此部份使用到div
以及Javascript就可以
網頁解釋請參考
HTML&Javascript
只要在body後建立一個div id=DivAll 範圍為width:100%;height:100%;
DivAllDisable為切換的Javascript Function
filter:alpha(opacity=90)為不透明度,opacity0~100越大越不透明
<HTML>
<HEAD>
<TITLE> 網頁反白灰掉 </TITLE>
<script >
//切換反白功能
function DivAllDisable(f){
document.getElementById('DivAll').style.display = f? '':'none';
var allSelects=document.getElementsByTagName("select");
for(var i=0;i<allSelects.length;i++)
{
allSelects[i].disabled=f;
}
}
</script>
</HEAD>
<BODY>
<div id="DivAll" style="display:none;float:left;z-index:100;position:absolute;top:expression(this.offsetParent.scrollTop);left:expression(this.offsetParent.scrollLeft);width:100%;height:100%;filter:alpha(opacity=90);background-color:#888888;" oncontextmenu="return false;">
<div style="z-index:101;position:absolute;top:200px;left:200px;width:200px;height:200px;background-color:#FFFFFF;"><input type=button value="取消頁面反白灰掉" onclick="DivAllDisable(false);" /></div>
</div>
<input type=button value="啟動頁面反白灰掉" onclick="DivAllDisable(true);">
</BODY>
</HTML>
搜尋
highlight網頁反白灰掉
標籤: Javascript